Tại sao cần phải Sketch trước khi làm Wireframe?
Bạn có ý tưởng để làm website hoặc app mobile ? Ý tưởng có thể đến với bạn rất dễ dàng chỉ trong 1 giây hoặc một cái búng tay. Tuy nhiên, để làm cho ý tưởng đó sắc bén khi chuyển tải nó thành giao diện người dùng, thì sketch ý tưởng là một bước rất hữu ích và không nên bỏ qua. Sketch ý tưởng sử dụng ở nhiều ngành nghề có liên quan đến sự sáng tạo và xây dựng.
Ngay cả Leonardo Da Vinci cũng đã phải sketch ra những ý tưởng của mình trước khi bắt đầu xây dựng chúng thành hiện thực. Không cần biết bạn thông minh thế nào, ý tưởng đơn giản trong đầu bạn không thể ngay lập tức được xây dựng thành sản phẩm hoàn chỉnh mà không qua giai đoạn phân tích và nghiên cứu các chi tiết để xem xét các tình huống ..vv. Sketch ý tưởng trước khi xây dựng sản phẩm là điều quan trọng và cần thiết với mỗi nhà thiết kế.

Mỗi một ý tưởng cần một giao diện chuyển thể
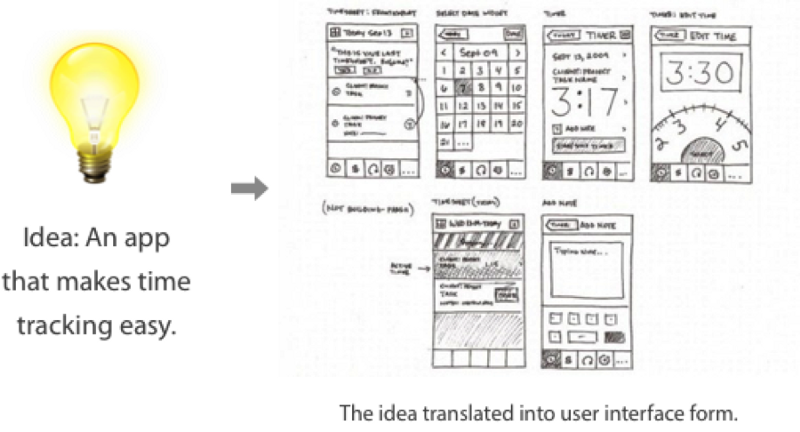
Thiết kế giao diện người dùng là một quá trình. Tất cả bắt đầu với một ý tưởng, và ý tưởng thì luôn cần giao diện để chuyển tải. Sẽ không đủ khi nói: “Tôi muốn một ứng dụng để làm X, Y và Z”. Bạn cần phải biết sẽ tạo ra những gì người dùng nhìn thấy trên mỗi màn hình giao diện khi cần làm việc X, Y và Z.
Sketch giúp truyền tải sự tưởng tượng của bạn từ “9 tầng mây” kết nối được với nhu cầu sử dụng ứng dụng của khách hàng. Bạn có thể hình dung ứng dụng của bạn sẽ làm việc như thế nào theo cách mà bạn muốn.
Sketch cho phép bạn hình dung từng tương tác giữa các màn hình giao diện, từ đó ý tưởng của bạn sẽ dần trở nên rõ ràng trong giao diện UI.

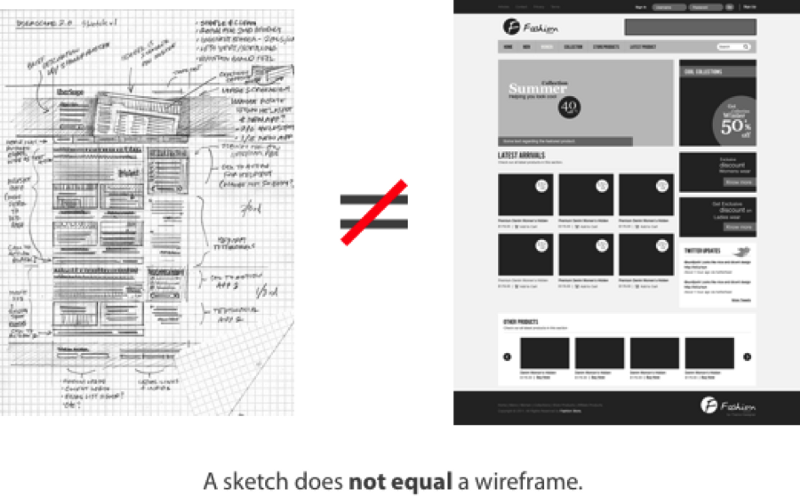
Sketch ko phải là Wireframe
Rất nhiều designers lầm tưởng sketch chính là wireframe. Nó khá giống nhau nhưng thực chất là không phải vậy. Cả 2 được sử dụng để phác họa ý tưởng của một giao diện. Nhưng wireframe và sketch được thực hiện, hoàn thành với chất liệu khác nhau và tạo ra kết quả khác nhau.

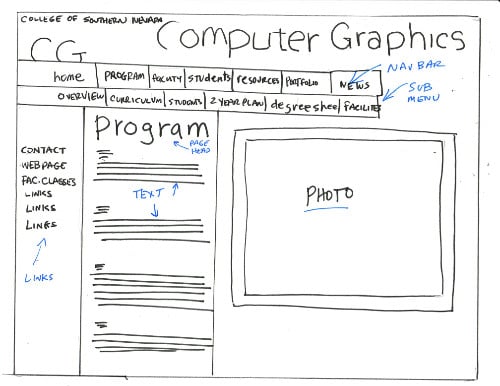
Khi bạn phác thảo (Sketch) bạn đang tạo ra ý tưởng cơ bản về việc làm thế nào để người dùng nhìn thấy, điều khiển và tương tác. Rất nhiều cách để bạn thể hiện ý tưởng của mình, nhưng ở đây, bạn đang cố gắng nghĩ ra cách nào để nó hoạt động tốt nhất. Trong giai đoạn này, sẽ có rất nhiều ý tưởng được phác thảo ra từ bút chì và giấy. Những chi tiết của phần giao diện UI không quan trọng ở giai đoạn này. Điều quan trọng là đưa ra được giải pháp cho người sử dụng để họ nhận được kết quả mà họ mong muốn.
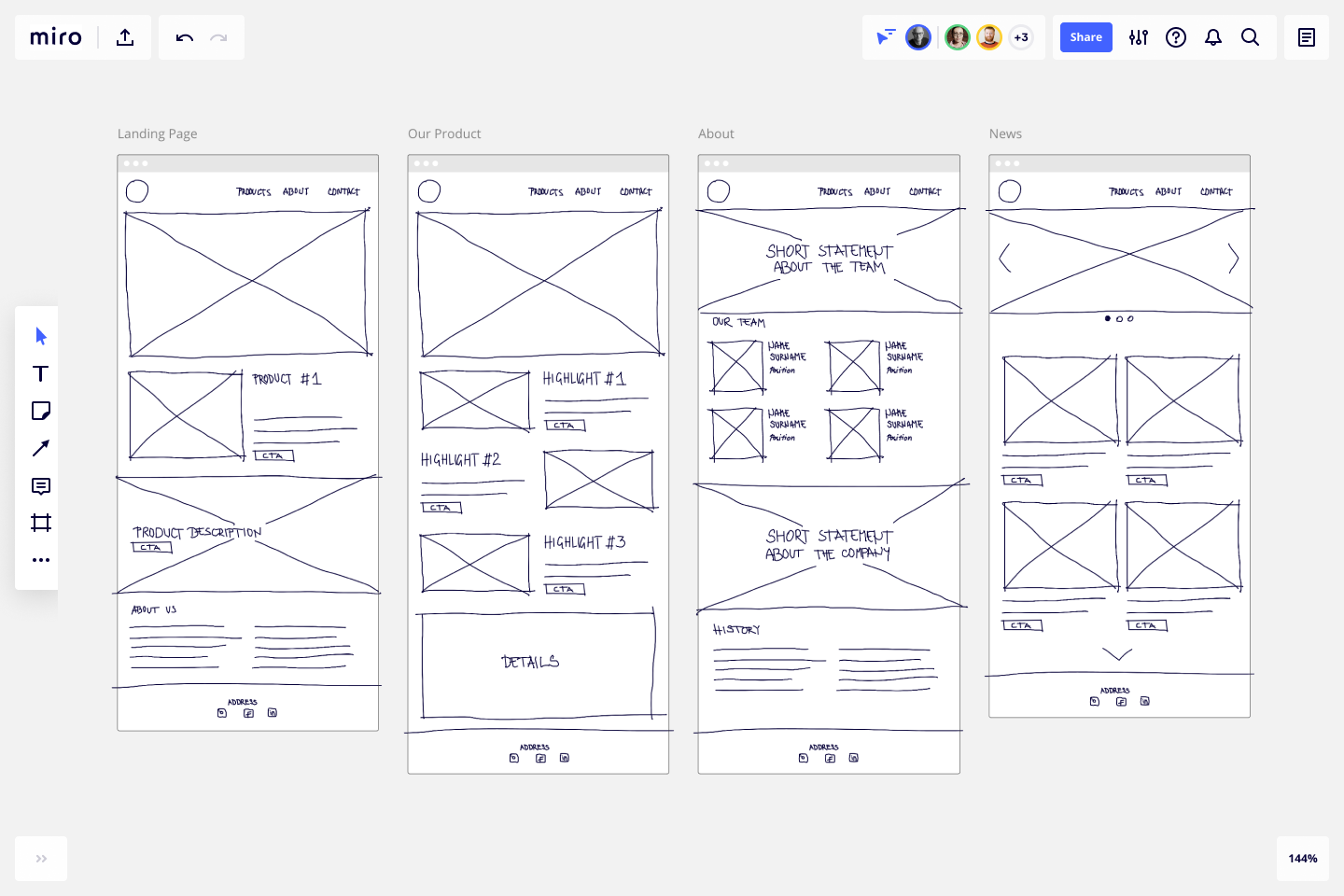
Khi làm wireframe, bạn sẽ bắt đầu thử định nghĩa chi tiết ý tưởng, sử dụng các công cụ hỗ trợ, phần mềm.. để tạo ra các bản wirefarme sắc độ xám, trắng đen để phân vùng. Bạn phải suy nghĩ sâu hơn chi tiết sẽ được hiệu chỉnh kích thước, đặt vị trí và thứ tự như thế nào theo các yếu tố chi tiết dựa trên bản sketch, từ trên xuống dưới rõ ràng, không ngừng lại ở mức cơ bản. Khi bắt đầu thiết kế các phần chi tiết nhỏ, bạn có thể xác định thêm sự chính xác về việc làm thế nào giao diện người dùng (UI) sẽ hoạt động. Khi bạn hoàn thành giai đoạn wireframe, giao diện sử dụng sẽ được nhìn thấy rõ ràng và tinh tế hơn.
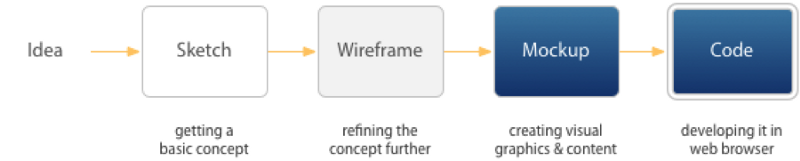
Sketch luôn phải thực hiện trước Wireframe.
Các designers làm việc theo nhiều cách khác nhau. Một vài người sẽ bỏ qua giai đoạn phác thảo và nhảy tới giai đoạn làm wireframe. Nhưng khi bạn bỏ qua 1 hoặc cả 2 giai đoạn, bạn sẽ bỏ qua rất nhiều chi tiết ý tưởng và những sự logic, hiệu chỉnh lúc suy nghĩ xử lý ý tưởng. Nếu không suy nghĩ, đầu tư kỹ càng mà bắt đầu giai đoạn thiết kế quá sớm sẽ dẫn đến giao diện không logic, sơ sài.

Nếu bạn kết thúc việc tạo các ý tưởng cơ bản của giao diện trong giai đoạn wireframing, hoặc bạn kết thúc ý tưởng trong giai đoạn mockup thì đấy là phản tác dụng và ứng dụng sẽ khó hoạt động hiệu quả. Tại sao? Tại vì sketching là nơi ý tưởng được thực hiện tốt nhất. Wireframing là nơi điều chỉnh ý tưởng được thực hiện. Và mockup là nơi mà các hình ảnh đồ họa và vị trí nội dung được thực hiện. Khi bạn bỏ qua giai đoạn phác thảo(sketch) và wireframing, bạn kết thúc suy nghĩ về ý tưởng cho quá nhiều thứ trong một giai đoạn (thường sẽ là giai đoạn bạn làm mock-up). Điều này không chỉ làm cho bạn gặp khó khăn về thiết kế, mà còn làm bạn mất rất nhiều ý tưởng cho thiết kế giao diện, vì ý tưởng ban đầu không có được sự phân tích chi tiết, đầy đủ những thứ cần thiết để phát triển.
Sketch giúp bạn truyền tải ý tưởng với khách hàng.
Một trong những lợi thế lớn nhất khi phác họa là nó cho phép bạn thể hiện các ý tưởng của mình một cách nhanh chóng và kết nối được với ý tưởng của đồng nghiệp hay khách hàng. Cho dù bạn đang phác thảo trên bảng hoặc giấy, điều quan trọng là khách hàng của bạn hoặc thành viên trong nhóm hiểu các ý tưởng cơ bản và có thể cung cấp, góp ý thêm cho bạn ý tưởng. Bạn thậm chí có thể yêu cầu khách hàng cũng phác thảo ý tưởng của mình ra. Điều này khiến tất cả mọi đều có thể trền tải ý tưởng của mình, cùng thảo luận và đưa ra góp ý lẫn nhau, tạo nên sự thống nhất về mặt ý tưởng ngay từ ban đầu.

Sketching giúp bạn suy nghĩ và làm việc nhanh hơn
Wireframing từ đầu mà không có ý tưởng cơ bản sẽ gây khó khăn bởi vì bạn không thể thực hiện các ý tưởng, thao tác trên phần mềm nhanh như trên giấy. Khi lên ý tưởng giao diện, sẽ có nhiều cách bạn có thể xây dựng trải nghiệm người dùng. Có rất nhiều ý tưởng nảy ra trong đầu nhưng bạn sẽ không thể minh họa được hết chúng vì giới hạn của công cụ phần mềm (điểm ảnh và khung hình). Sketching cho phép bạn khám phá các tùy chọn khác nhau một cách nhanh chóng, để bạn có thể tìm ra hướng thiết kế tốt nhất. Bắt đầu một khái niệm cơ bản của giao diện người dùng thông qua việc phác họa sẽ làm cho quá trình wireframing nhanh hơn và dễ dàng hơn.

Sketch làm cho wireframe của bạn chi tiết hơn
Wireframing với một bản sketch thể hiện đầy đủ ý tưởng có mục đích và ý nghĩa sẽ giúp bạn không cần phải tưởng tượng, đắn đo nhiều. Khi bạn thực hiện hoá ý tưởng từ bản sketch, bạn không cần phải suy nghĩ thêm các hướng thiết kế khác nhau nữa, điều này dẫn đến một wireframe chi tiết hơn bởi vì bạn đang dành nhiều thời gian chỉnh ý tưởng phác thảo mà bạn đã hoàn thiện trước đó. Càng chi tiết và tinh tế, hiệu chỉnh khi làm wireframe, bạn sẽ dễ dàng hơn khi làm mockup.
Sketch có thể xấu nhưng vẫn làm được điều tuyệt vời.
Bạn không cần phải có những kỹ năng của Leonardo Da Vinci để phác họa. Một bản phác thảo có thể trông xấu nhưng vẫn làm được điều tuyệt vời. Điều quan trọng không phải là khả năng nghệ thuật, điều bạn cần quan tâm là mở rộng các ý tưởng giao diện khác nhau. Sketching cung cấp cho người khác một cánh cổng đi vào suy nghĩ của bạn. Khi bạn có những ý tưởng mới, thật dễ dàng để thể hiện chúng trên bản sketch. Không giống như mockup, sketch không cần trông phải ổn, không cần phải chỉn chu, vì thế bạn không cần phải có kỹ năng thiết kế hay kỹ thuật để làm cho chúng trở nên đẹp. Sketch làm cho việc cộng tác với khách hàng và các thành viên trong nhóm trở nên dễ dàng.
Công cụ để có bản sketch tốt hơn
Hầu hết các nhà thiết kế thường vẽ trên bảng hoặc giấy. Nhưng vấn đề ở đây là không có sẵn khuôn mẫu thiết bị (website, điện thoại…) để họ phác họa lên. Điều này dẫn đến việc dễ quên kích thước thiết bị và hạn chế khi phác thảo. Một vấn đề khác với phác thảo trên một khung trống là rất khó để vẽ đường thẳng mà không có các ô lưới.
Wireframe Paper là in tờ Gridline sketch có dấu ấn thiết bị có kích thước trên chúng. Chúng bao gồm những khung hình iPhone 6, iPad, trình duyệt máy tính để bàn và các biểu tượng iOS. Nếu bạn muốn phác họa ứng dụng cho kích thước thiết bị khác nhau, công cụ này rất tuyệt vời để dành cho bạn.

Sketching là lập các giai đoạn cho phần còn lại của quá trình thiết kế. Đó là chìa khóa trong việc tạo các trải nghiệm người dùng và giao tiếp, kết nối ý tưởng được với người khác. Bạn có thể nghĩ rằng bạn không cần phải phác thảo vì bạn đã biết làm thế nào, bạn hoàn toàn biết mình muốn giao diện đó sẽ ra sao, nhưng khi bạn thực sự làm phác thảo, bạn sẽ nhận ra rằng con đường mà bạn đã thiết lập ở trên có thể chưa phải là tốt nhất. Sketching cho phép bạn giải quyết tất cả các khả năng có thể xảy ra với giao diện bạn mong muốn nó có thể trở thành hiện thực. Từ đó, bạn muốn nó được phát triển như thế nào hoàn toàn phụ thuộc vào bạn.
Nguồn: Justin Bui Tran – topuxd dịch từ: https://medium.com