Chuyển động đóng một vai trò quan trọng trong các ứng dụng. Nó có thể giúp làm cho giao diện trực quan và biểu cảm hơn, đồng thời cung cấp thông tin chính, chẳng hạn như phản hồi có thể hướng sự chú ý của người dùng đến các phần quan trọng của trang.
Khi tải hình ảnh động, chuyển động cũng có thể đóng một vai trò quan trọng trong việc cải thiện hiệu suất cảm nhận. Với sự cân bằng phù hợp về tốc độ, hướng hoặc nới lỏng, chuyển động có thể làm cho cảm giác tải hiệu quả hơn.
Cách mà Skeleton Loaders cải thiện hiệu suất cảm nhận
Một ví dụ điển hình về nâng cao hiệu suất được nhận thức xảy ra trong trình tải Skeleton. Trình tải khung xương có thể hoạt động như một trình giữ chỗ cho thông tin vẫn đang tải, giúp người dùng tập trung vào tiến độ thay vì chờ đợi.
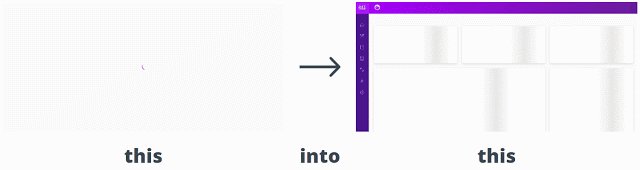
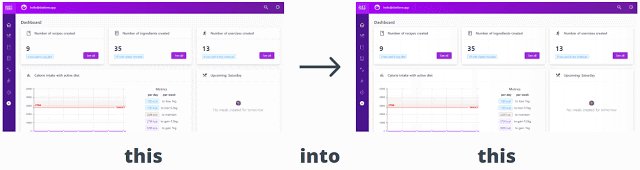
Đây là những gì chúng ta sẽ xem xét việc tạo ra trong bài viết này. Chúng tôi sẽ xem xét việc cải thiện hoạt ảnh tải của trang tổng quan từ một vòng quay tải đơn giản thành hoạt ảnh tải giữ chỗ.
Và cuối cùng lần lượt:
Hoạt ảnh được giải thích
Hoạt ảnh khá đơn giản nhưng rất hiệu quả. Chúng tôi muốn tạo hiệu ứng chuyển màu từ trái sang phải. Chúng tôi cũng muốn đảm bảo rằng gradient đi qua vùng chứa của nó để biến mất, trước khi bắt đầu lại.
Khi nghĩ về chuyển động, chúng ta thường nên nhắm đến một khoảng thời gian trong khoảng 300–500ms . Bất cứ điều gì dưới thời lượng này, hình ảnh động trở nên quá nhanh để nhận thức; bất cứ thứ gì ở trên đều có thể cảm thấy chậm chạp, khiến người dùng cảm thấy họ đang chờ đợi nhiều hơn thực tế. Điều quan trọng cần lưu ý là hoạt ảnh càng phức tạp và lớn hơn, thì tốc độ càng chậm.
Trong ảnh gif ở trên, hoạt ảnh mất hơn 2 giây để hoàn thành, khiến hiệu suất của ứng dụng có cảm giác bị lag. Do đó, chúng tôi sẽ đi trong một thời gian ngắn hơn. Tuy nhiên, do kích thước lớn của nó, chúng ta vẫn có thể đạt hơn 500ms.
Chúng tôi cũng muốn sử dụng một cách dịu nhẹ để làm cho hoạt ảnh cảm thấy tự nhiên hơn. Không có gì trong thế giới thực di chuyển với một tốc độ tuyến tính, không đổi.
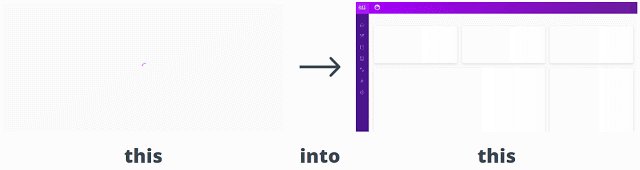
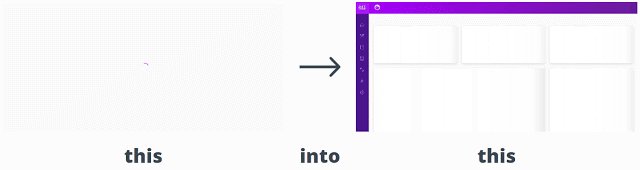
Để hiểu đầy đủ cách hoạt động sẽ hoạt động, cách tốt nhất là giải thích nó thông qua một hoạt ảnh khác:
Hoạt ảnh một gradient
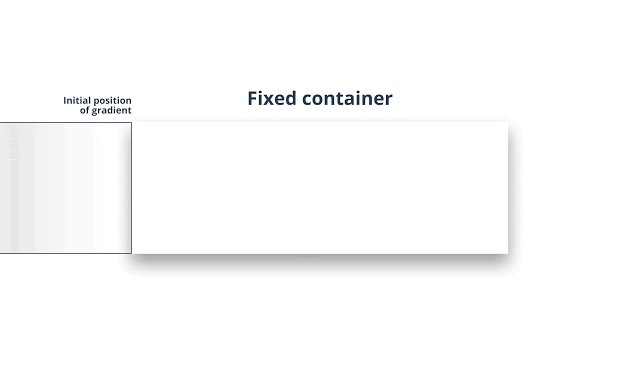
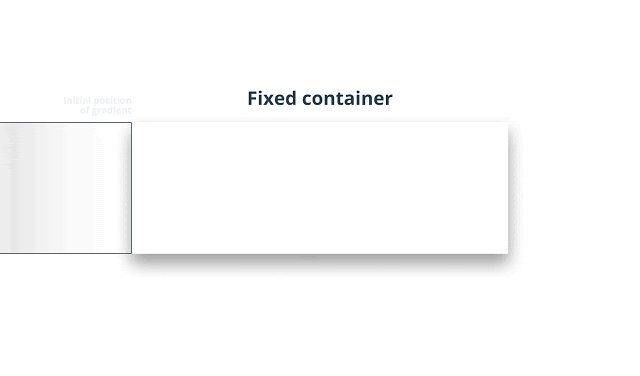
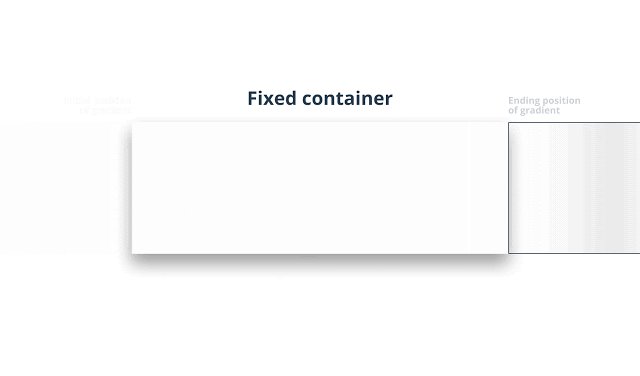
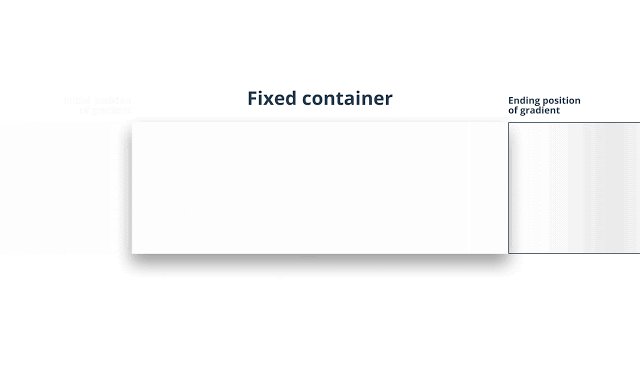
Ở đây chúng ta đang tạo hiệu ứng cho một gradient từ trái sang phải, bắt đầu từ bên ngoài vùng chứa. Để phá vỡ nó:
- Vị trí bắt đầu: Gradient được đặt ngoài tầm nhìn, với mặt phải của nó chạm vào phần đầu của vùng chứa cố định.
- Bắt đầu với độ lệch âm : Vị trí gradient bắt đầu bằng giá trị âm, khớp với chiều rộng của nó. Vì vậy, nếu chiều rộng của gradient là 150px, giá trị ban đầu của nó sẽ là left: -150px;.
- Ẩn gradient : Để tránh hiển thị nó bên ngoài vùng chứa của nó, chúng ta cũng sẽ cần chỉ định overflow: hidden;.
- Đặt lại hoạt ảnh : Sau khi hoạt ảnh hoàn tất, vị trí gradient được đặt lại như ban đầu.
Viết CSS
Từ phía HTML, chúng tôi sẽ chỉ làm việc với một phần tử giữ chỗ duy nhất. Để cho nó được:Toàn bộ hoạt ảnh sẽ đi vào bên trong một ::before phần tử. Đây là phần tử giả thường được sử dụng để thêm mỹ phẩm vào phần tử đã chọn. Hãy coi phần tử giả như một từ khóa được thêm vào một bộ chọn cho phép bạn tạo kiểu cho các phần cụ thể của nó. Nhưng trước khi quan tâm đến nó, hãy xác định một số kiểu cho cha mẹ:
<div class="placeholder-item"></div>
Các quy tắc quan trọng được xác định ở trên là hai dòng cuối cùng. Chúng tôi sẽ định vị ::before phần tử hoàn toàn vào vùng chứa của nó, vì vậy mục giữ chỗ cần phải có relative vị trí và được overflow đặt thành hidden. Điều này sẽ ngăn không cho gradient hiển thị bên ngoài phần tử giữ chỗ của chúng tôi. Chuyển sang ::before phần tử giả:
Sử dụng phần tử giả
placeholder-loading::before { content: ''; display: block; position: absolute; left: -150px; top: 0; height: 100%; width: 150px; background: linear-gradient(to right, transparent 0%, #E8E8E8 50%, transparent 100%); animation: load 1s cubic-bezier(0.4, 0.0, 0.2, 1) infinite; }
Hãy phân tích mã phần tử giả này:
- Như bạn có thể thấy, vì chiều rộng của gradient là 150px, nên giá trị ban đầu của nó phải là -150px ở bên trái.
- Một phần quan trọng khác là thuộc tính nền. Bạn muốn chuyển từ trong suốt sang trong suốt để hòa trộn hoàn hảo nó vào nền của vùng chứa. Màu của gradient được chỉ định chính xác ở mức 50%.
- Và đối với load hoạt ảnh, bạn sẽ cần sửa đổi thuộc left tính:
@keyframes load { from { left: -150px; } to { left: 100%; } }
Với mọi thứ đúng chỗ, điều này sẽ dẫn đến hoạt ảnh sau:
Tóm lược
Khi xử lý các hình ảnh động tinh tế, bạn có thể thấy rằng việc triển khai chúng không phải là công việc nhiều. Tuy nhiên, trải nghiệm người dùng mà họ cung cấp vượt trội hơn thời gian và nỗ lực dành cho họ.
Nếu bạn cũng thay đổi chiều rộng cố định của gradient thành phần trăm, bạn cũng sẽ có thể sử dụng lại hoạt ảnh trên các hình dạng và kích thước khác nhau. Bạn chỉ cần viết một lần, sau đó sử dụng tùy thích.
Hình ảnh động yêu thích của bạn khi tải là gì? Hãy cho chúng tôi biết trong phần bình luận. Cảm ơn bạn đã dành thời gian.
Tham khảo: baotrongit.com