
UX (trải nghiệm tương tác) vô cùng quan trọng trong việc lôi kéo khách hàng quay trở lại website, hẳn bạn sẽ không bao giờ quay trở lại một trang web mà chờ hoài cũng không load ra cho bạn nội dung cần thiết. Đối với website hình ảnh là thứ vô cùng quan trọng. Nó có ở hầu hết mọi nơi từ Logo, Banner, Product Image... Thật không vui khi mà ngày nay thì ảnh có dung lượng ngày một lớn hơn tỉ lệ thuận với chất lượng hình ảnh đi kèm. Theo như thống kê của HTTP Archive's State of Images report. Page size trung bình thường là 1511KB trong đó ảnh chiếm lên đến 45%(650KB). Vì vậy số lượng ảnh đương nhiên có ảnh hưởng lớn đến việc load trang. Éo le thay chúng ta không thể vứt bớt ảnh đi được. Lúc này chúng ta sẽ nghĩ ngay đến kĩ thuật Lazy Loading Images.
1. Lazy Loading là gì?
Lazy Loading (Lười tải, hay tải khi có yêu cầu) là kỹ thuật được hiểu là việc load dữ liệu chỉ thực sự xảy ra khi cần sử dụng đến chúng. Chẳng hạn nhiều người dùng khi vào một trang web còn chẳng kéo xuống hết đến cuối trang để xem toàn bộ nội dung thì ta cần gì load toàn bộ nội dung trước? Việc ta nên làm là người dùng lăn chuột đến đâu ta sẽ load dữ liệu đến đấy. Lazy Loading có thể áp dụng cho bất cứ resource nào trên một page, thậm chí là file JavaScript . Giờ thì chúng ta tập trung vào việc Lazy Loading Images (load ảnh khi thật sự cần).
Một số biến thể của lazy load bao gồm progressive disclosure (chỉ hiển thị trước một phần hình ảnh), skeleton loaders (hiển thị khung xương trước khi tải đầy đủ hình hài bức hình).
Kỹ thuật Progressive Disclosure

Kỹ thuật Skeleton Loaders
2. Tại sao nên áp dụng
Lazy Loading giảm việc tải dữ liệu => Tốc độ load trang nhanh hơn và giảm chi phí (bằng cách giảm tổng số bytes transferred)
3. Lazy Loading Images
Có hai cách phổ biến để load ảnh trên một trang đó là sử dụng thẻ <img /> hoặc sử dụng thuộc tính background-image của CSS.
3-1. Lazy Loading Images qua thẻ Img
Thẻ <img /> với định dạng cơ bản:
<img src="/path/to/some/image.jpg" />
Như đã biết trình duyệt đọc src attribute để trigger đến việc tải ảnh. Nên chúng ta sẽ move link image qua một attribute khác để ngăn chặn việc tải ảnh này. Dưới đây là một ví dụ sử dụng data-src attribute , bạn hoàn toàn có thể đặt bất cứ tên attr nào mà bạn muốn.
<img data-src="https://ik.imagekit.io/demo/default-image.jpg" />
Sau khi ngăn chặn được việc load ảnh tức thời thì chúng ta cũng cần thông báo cho trình duyệt biết khi nào cần load ảnh lên. Lúc này ta sẽ sử dụng Javascript để bắt sự kiện của người dùng và add link từ data-src vào lại attr src.
3-2. Lazy Loading Images qua thuộc tính background-image
Với background-image , trình duyệt sẽ xây dựng cây DOM kèm theo CSSDOM và check xem kiểu CSS có áp dụng cho nút DOM hiện tại không. Nếu DOM hiện tại có background-image thì trình duyệt sẽ load Image. Tương tự như src attr, trước tiên ta sẽ set cho DOM có giá trị background-image: none sau đó sẽ change giá trị khi cần thiết. Đương nhiên ta không thể thiếu class để trigger đến đối tượng thông qua JavaScript cho cả 2 trường hợp trên.
Background-Image lazy loading
4. Ứng dụng
Sau khi hiểu bản chất của Lazy Loading Images và cơ chế hoạt động của nó, giờ việc của chúng ta là tìm một vài thư viện có sẵn và tích hợp vào project (vì không nên chế tạo lại chiếc bánh xe). Dưới đây là một vài thư viện phổ biến:
- jQuery-Lazy : Thư viện hỗ trợ lazy load phổ biến được viết bằng jQuery.
- Lazysizes : Đây là một thư viện rất phổ biến với chức năng mở rộng. Nó bao gồm hỗ trợ cho các attr
srcsetvàsizecho việc responsive kèm theo. Các bạn có thể click vào mấy link trên và đọc hướng dẫn sử dụng để áp dụng.
5. Testing Lazy Load
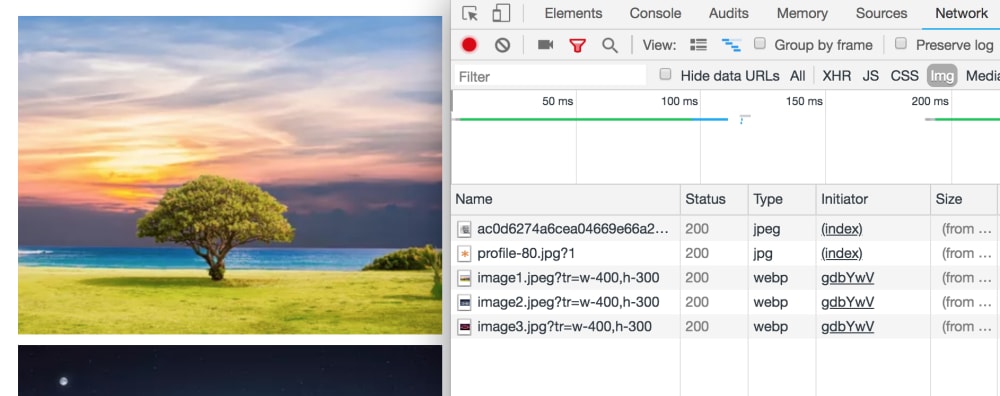
Khi đã tích hợp Lazy Loading Images thì chúng ta sẽ cùng check xem Images có được tải chậm thật không nhé. Mở chrome dev tool bằng cách nhấn F12 or click chuột phải chọn Inspect elements sau đó chọn tab Network => Img. Ở lần refresh page đầu tiên bạn sẽ chỉ nhìn thấy một số ảnh phía trên được load.
Sau đó khi bạn scroll xuống dưới thì sẽ để ý thấy những ảnh khác ngay lập tức được load theo.
St






