Một trong những xu hướng phát triển Website hiện nay đó chính là Single Page Application (SPA). Là một nhà phát triển Website, cụm từ này chắc hẳn không hề xa lạ gì với bạn. Nhưng đối với khách hàng, người muốn làm Website, SPA là gì? Vì sao nó lại là xu hướng phát triển Web hiện nay? Nó có ưu điểm, nhược điểm gì so với website truyền thống? Chúng ta cùng tìm hiểu trong bài viết này.
Single Page Application là gì?
Trang web khi lập trình theo kiểu SPA thường sẽ đem lại trải nghiệm mượt mà, khiến người dùng có cảm giác như đang sử dụng một ứng dụng mobile chứ không phải một trang web (thực tế code một website theo kiểu SPA khá giống với việc code một ứng dụng mobile).
Nếu bạn muốn trải nghiệm thử một website code theo kiểu SPA thì có lẽ bạn đã… trải nghiệm trước đó rồi, vì các website lớn như facebook.com, google.com, youtube.com, twitter.com đều được code theo kiểu SPA. Dễ thấy các website kể trên đều có trải nghiệm mượt mà, mà nổi bật nhất chính là không bị khựng lại ở thao tác chuyển từ trang này sang trang kia. Bạn chú ý khi chuyển trang sẽ mất 2-3 giây và trên trình duyệt Chrome, icon vòng xoay  sẽ nháy liên tục.
sẽ nháy liên tục.
Vậy tại sao công nghệ này lại có tên là Single Page Application – cái tên này nghe hơi khó hiểu với những bạn mới bắt đầu. Thực ra là bạn sẽ hiểu ngay khi code thử một project theo kiểu SPA.

Sở dĩ có tên là Single Page Application là do các website code theo kiểu này chỉ cần 1 trang duy nhất để xử lý tất cả các tính năng.
Ví dụ:
– domain.com/admin/login
– domain.com/admin/change-password
– domain.com/admin/account
– domain.com/admin/dashboard
Trên là 4 tính năng khác nhau, nhưng chúng đều được xử lý tại 1 trang duy nhất là trang domain.com/admin. Đương nhiên là mỗi tính năng sẽ hiển thị một giao diện khác nhau, nhưng điều mình muốn nhấn mạnh là nó đều được xử lý tại trang domain.com/admin. Còn lý do tại sao nó lại chỉ xử lý tại một trang thì mời bạn theo dõi tiếp trong nội dung bài viết.
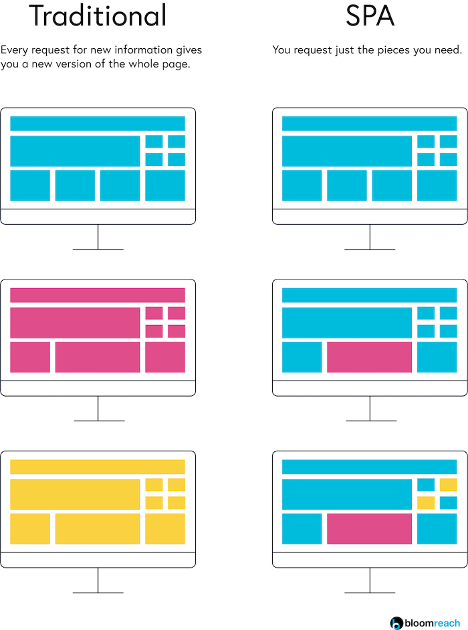
Web theo mô hình SPA hoạt động khác với Web truyền thống như thế nào?
Web SPA có backend và frontend rõ ràng
Lập trình theo kiểu truyền thống, backend và frontend chưa có sự phân định rõ ràng. Ví dụ như Laravel Framework, bạn vẫn có thể code PHP trong thành phần View. Nhưng với SPA thì khác, backend và frontend tách bạch tới nỗi chúng có thể nằm ở 2 dự án khác nhau:
- Website code theo kiểu truyền thống chỉ cần 1 dự án, nhưng website code theo kiểu SPA có thể cần 2 dự án: 1 dự án cho backend và 1 dự án cho frontend.
- Theo ý tưởng của SPA, backend và frontend được coi là 2 dự án khác nhau, mặc dù chúng sinh ra là để dành cho nhau.
- Việc trao đổi dữ liệu giữa backend và frontend thường qua các Restful API, định dạng dữ liệu thường là JSON.

Cách hoạt động giữa frontend và backend của website kiểu SPA có thể được mô tả như sau:
- Khi người dùng truy cập vào các trang web, frontend sẽ là thành phần tiếp nhận request chứ không phải backend – hay có thể nói là web SPA thực hiện routing ở frontend thay vì backend như kiểu lập trình truyền thống.
- Sau khi tiếp nhận request, frontend sẽ biết được người dùng muốn sử dụng tính năng nào, tính năng này cần những dữ liệu gì, sau đó mới gửi request tới backend, yêu cầu backend trả về dữ liệu mong muốn.
- Frontend nhận dữ liệu từ backend (thường là dạng json), và dựa vào dữ liệu này để render ra nội dung trang web hoàn chỉnh.

SPA theo định hướng template-based, còn Web truyền thống hoạt động theo cách chuyển trang (multi-pages)
Web SPA đẩy mạnh xử lý ở frontend
Có thể coi SPA như một bước ngoặt lớn của lập trình web, bởi SPA đẩy mạnh hơn các thao tác xử lý ở client, nâng cao vai trò của frontend và giảm bớt “gánh nặng” cho backend (cũng có thể nói SPA làm tách bạch frontend và backend). Các frontend developer lúc này cũng cần quan tâm hơn tới các design pattern, cấu trúc dự án, cấu trúc dữ liệu thay vì chỉ quan tâm tới UI, UX.
Với web SPA, frontend đảm nhiệm hoàn toàn việc render giao diện và xử lý các thay đổi trên giao diện, backend chỉ là thằng đứng chờ xem frontend yêu cầu dữ liệu gì thì trả về cái đó.
Web SPA yêu cầu xử phức tạp ở frontend, vì thế mà frontend thường sẽ áp dụng một framework hay thư viện nào đó về SPA để xử lý như angular, vuejs hoặc reactjs. Những framework hay thư viện này sẽ giúp developer dễ dàng phát triển một SPA hơn, và tất nhiên chúng đều được code bằng JavaScript.
Tạm thời chúng ta chưa bàn tới việc nên chọn framework hay thư viện nào cho SPA, nhưng có thể khẳng định là “Frontend của web SPA thường là một framework hoặc một thư viện về SPA“.

Bạn có thể đã biết về kiến trúc MVC ở backend, nhưng bạn có biết ở frontend cũng có thể áp dụng MVC không? Thật vậy, để xử lý các yêu cầu phức tạp ở frontend, các framework SPA cũng hoạt động theo một kiến trúc cụ thể, có thể là MVC (Angular) hoặc MV-VM (VueJS, ReactJS).
Ưu điểm của SPA
Phát triển 1 lần cho tất cả các ứng dụng máy khách (Web, mobile, IOT...)
Đối với các doanh nghiệp, việc lập trình một website Single Page Application sẽ tiết kiệm thời gian, chi phí rất nhiều khi doanh nghiệp có thể sử dụng các API backed cho cả website lẫn thiết bị di động và ứng dụng di động nếu có.
Lúc này, luồng thông tin được sắp xếp hợp lý hơn và giúp cho việc phát triển ứng dụng di động trở nên dễ dàng hơn rất nhiều.
Nếu doanh nghiệp phát triển các ứng dụng mua sắm thương mại điện tử hay mạng xã hội, Single Page Application sẽ giúp doanh nghiệp tối ưu tốc độ tải. Điều này sẽ giúp gia tăng giá trị về mặt kinh tế khách hàng ở lại ứng dụng lâu hơn và họ sẽ có xu hướng sử dụng sản phẩm của bạn, góp phần trực tiếp làm tăng tỷ lệ chuyển đổi.
Single Page Application có tiềm năng phát triển trong tương lai
Single Page Application có tiềm năng phát triển rất lớn trong tương lai khi các thiết bị di động lên ngôi và hầu hết các “ông lớn” công nghệ đều đang tập trung phát triển Single Page Application để tối ưu hóa trải nghiệm người dùng.
Nhược điểm của Single Page Application
Single Page Application không phải là một mô hình hoàn hảo. Mô hình này vẫn có một số nhược điểm khá bất lợi như:
- Không thể sử dụng các thủ thuật SEO cao cấp
- Không phù hợp với các lập trình viên thiếu kinh nghiệm frontend
- Chia tách 2 team frontend và backend sẽ làm tăng chi phí (quản lý, giao tiếp, xử lý xung đột...)
- Gia tăng khối lượng công việc
Lưu ý khi triển khai SPA
Nếu bạn định triển khai một dự án web SPA nghiêm túc thì đây là một số lưu ý:
- Web SPA không giành cho các developer thiếu kinh nghiệm với frontend: Nếu bạn chưa thông thạo HTML, CSS, JS, ajax... thì hãy trau dồi kiến thức trước khi triển khai web SPA.
- Web SPA sẽ không tốt cho SEO: nội dung được render dưới client khiến bot google không đọc được, nên không tốt cho SEO (Sẽ có cách khắc phục nhưng cần phải có kinh nghiệm lập trình front-end tốt).
- Sẽ có nhiều bài toán mới phát sinh như: xác thực tài khoản tại chỗ (popup), animation loading, lazyload, progressive disclosure...
- Thời gian hoàn thiện: Việc tách ra 2 dự án backend và frontend riêng biệt sẽ khiến nhiều bạn nghĩ rằng code SPA sẽ lâu hơn code kiểu truyền thống. Nhưng không phải vậy, tùy từng dự án mà thời gian hoàn thiện web SPA sẽ nhanh hoặc chậm hơn so với kiểu code truyền thống.
- SPA phù hợp với các dự án như: Các dự án cần maintain, có định hướng phát triển lâu dài. Các phần mềm dịch vụ (SAAS). Các dự án tập trung nhiều vào UX.
- Về lựa chọn công nghệ, có thể sử dụng Angular cho Single Page Application. Nếu website, ứng dụng doanh nghiệp của bạn xây dựng có ứng dụng Angular trước đó. Điều này sẽ là ưu điểm khi bạn kết hợp Angular vào để tối ưu hóa cho Single Page Application. Google vẫn sử dụng Angular cho các ứng dụng của họ như Gmail hay Drive,..
Kết luận
Có 2 đặc điểm lớn ảnh tạo nên sự khác biệt về cách hoạt động của web SPA so với web truyền thống là:
- Web SPA có backend và frontend rõ ràng.
- Web SPA sẽ đẩy mạnh xử lý ở frontend.
- SPA nhanh, tất cả (HTML + CSS + JS) chỉ phải load một lần trong quá trình sử dụng. Chỉ có dữ liệu là được chuyển qua chuyển qua lại. Tăng tính tương tác giữa người dùng. Tìm kiếm, tính toán, xử lý nhanh hơn.
Tổng hợp