Progressive Web Apps là các ứng dụng web tải như các trang web hoặc trang web thông thường nhưng có thể cung cấp chức năng người dùng như làm việc ngoại tuyến, thông báo đẩy và truy cập phần cứng thiết bị theo truyền thống chỉ có sẵn cho các ứng dụng di động gốc.
NỘI DUNG
GIỚI THIỆU CHUNG VỀ PROGRESSIVE WEB APPS - PWA
Kể từ khoảng năm 2005, các công nghệ phát triển web đã chuyển từ các trang web tĩnh sang động được điều khiển bởi các mã nguồn (PHP, ASP.NET) và thiết kế web Responsive tương thích các thiết bi di động, Mobile friendly thân thiện thiết bị cầm tay.

Trang web được đóng gói và quyền truy cập trực tiếp vào các ứng dụng gốc cho phép phần cứng được phép thực hiện nhanh hơn nhiều để cung cấp nhiều tính năng hơn.
Vào năm 2015, nhà thiết kế Frances Berriman và kỹ sư Google Chrome Alex Russell đã đặt ra thuật ngữ "Progressive Web Apps" để mô tả ứng dụng tận dụng các tính năng mới được hỗ trợ bởi trình duyệt hiện đại, bao gồm service workers ( là một tập lệnh JavaScript được thực thi từ một trang HTML chạy ẩn, độc lập với các giao diện người dùng có thể cũng đã được thực hiện từ cùng một trang HTML) và web app manifests (là một tệp chứa siêu dữ liệu cho một nhóm tệp đi kèm là một phần của tập hợp thông tin theo tiêu chuẩn). Theo Google Developers, những đặc điểm này là:
- Progressive - Làm việc cho mọi người dùng, bất kể lựa chọn trình duyệt nào vì chúng được xây dựng với cải tiến nâng cao làm nguyên lý cốt lõi.
- Responsive - Phù hợp với mọi yếu tố hình thức: máy tính để bàn, thiết bị di động, máy tính bảng hoặc các biểu mẫu chưa xuất hiện.
- Connectivity independent - Dịch vụ cho phép công việc ngoại tuyến hoặc trên các mạng chất lượng thấp.
- App-like - Giống như một ứng dụng cho người dùng có tương tác và điều hướng kiểu ứng dụng.
- Fresh - Luôn cập nhật nhờ quy trình cập nhật service workers.
- Safe - Được cung cấp qua HTTPS để tránh bị rình mò và đảm bảo nội dung không bị giả mạo.
- Discoverable - Có thể nhận dạng là “ứng dụng” nhờ các bản kê khai W3C và phạm vi đăng ký của service workers cho phép các công cụ tìm kiếm tìm thấy chúng.
- Re-engageable - Giúp tương tác lại dễ dàng thông qua các tính năng như thông báo đẩy (Với Push Notifications không cần chờ người dùng mở hộp thư đến để đọc thông báo. Nó sẽ được hiển thị ngay trên trình duyệt của họ).
- Installable - Cho phép người dùng “giữ” các ứng dụng mà họ thấy hữu ích nhất trên màn hình chính của họ mà không gặp rắc rối với cài đặt ứng dụng.
- Linkable - Dễ dàng chia sẻ qua URL và không yêu cầu cài đặt phức tạp.
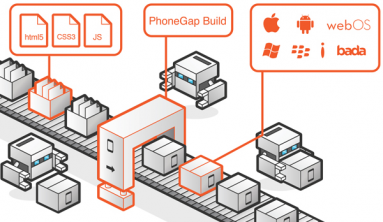
Các ứng dụng web nâng cao Progressive Web Apps là một cải tiến của công nghệ web hiện có. Vì vậy, chúng không yêu cầu phân phối hoặc đóng gói riêng biệt. Việc xuất bản một ứng dụng web tiến bộ cũng giống như đối với bất kỳ trang web nào khác.

PWAs - Progressive Web Apps hoạt động trong bất kỳ trình duyệt nào, nhưng các tính năng "giống như ứng dụng" như độc lập với kết nối, cài đặt vào Màn hình chính và nhắn tin đẩy tùy thuộc vào hỗ trợ của trình duyệt.
Kể từ tháng 4 năm 2018, các tính năng đó được hỗ trợ ở các mức độ khác nhau bởi các trình duyệt Microsoft Edge, Google Chrome, Mozilla Firefox và Safari, nhưng nhiều trình duyệt hơn có thể hỗ trợ các tính năng cần thiết trong tương lai.
ƯU ĐIỂM CỦA PROGRESSIVE WEB APPS - PWA
Progressive Web Apps là trải nghiệm người dùng có khả năng hiển thị trên web và là:
- Reliable - Tải ngay lập tức và không bao giờ hiển thị trạng thái không kết nối, ngay cả trong điều kiện mạng không chắc chắn.
- Fast - Phản hồi nhanh chóng với tương tác của người dùng với các hoạt ảnh mượt mà mượt mà hơn.
- Engaging - Cảm thấy giống như một ứng dụng tự nhiên trên thiết bị, với trải nghiệm người dùng phong phú.
RELIABLE - ĐÁNG TIN CẬY
Khi được khởi chạy từ màn hình chính của người dùng, service workerReliables cho phép Progressive Web App tải ngay lập tức, bất kể trạng thái mạng.
Một nhân viên dịch vụ, được viết bằng JavaScript, giống như một proxy phía máy khách và giúp bạn kiểm soát bộ nhớ cache và cách trả lời các yêu cầu tài nguyên. Bằng các tài nguyên chính được lưu trước trong bộ nhớ đệm, bạn có thể loại bỏ sự phụ thuộc vào mạng, đảm bảo trải nghiệm tức thì và đáng tin cậy cho người dùng của bạn.
FAST - NHANH
53% người dùng sẽ từ bỏ trang web nếu mất hơn 3 giây để tải! Và một khi được tải, người dùng mong đợi họ sẽ nhanh chóng - không có giao diện trang web hoặc phản hồi chậm.
ENGAGING - GỌN GÀNG
Progressive Web Apps có thể cài đặt và hiển thị trực tiếp trên màn hình chính của người dùng mà không cần cửa hàng ứng dụng. Chúng cung cấp trải nghiệm toàn màn hình sống động với sự trợ giúp từ tệp kê khai ứng dụng web và thậm chí có thể thu hút lại người dùng bằng thông báo đẩy web.
Tệp kê khai ứng dụng web cho phép bạn kiểm soát cách ứng dụng của bạn xuất hiện và cách ứng dụng được khởi chạy. Bạn có thể chỉ định biểu tượng màn hình chính, trang cần tải khi ứng dụng được khởi chạy, hướng màn hình và thậm chí có hiển thị chrome của trình duyệt hay không.
TẠI SAO LÀ XÂY DỰNG PROGRESSIVE WEB APP?
Việc đưa ra Progressive Web App (Ứng dụng web tiến bộ) chất lượng cao có những lợi ích đáng kinh ngạc, giúp dễ dàng làm hài lòng người dùng của bạn, tăng mức độ tương tác và tăng chuyển đổi.
Đáng được ở trên màn hình chính
Khi đáp ứng tiêu chí Ứng dụng web nâng cao, Chrome sẽ nhắc người dùng thêm Ứng dụng web tiến bộ vào màn hình chính của họ.
Làm việc đáng tin cậy, bất kể điều kiện mạng
Service workers đã bật lưu trữ hợp lệ để gửi dữ liệu ít hơn 63% cho lần tải trang đầu tiên và ít hơn 84% dữ liệu để hoàn tất giao dịch đầu tiên!
Tăng mức độ tương tác
Thông báo đẩy (Push Notification) web đã giúp tăng mức độ tương tác lên 4X. Và những người dùng đó dành gấp đôi thời gian trên trang web.
Chuyển đổi được cải thiện
Khả năng cung cấp trải nghiệm người dùng tuyệt vời đã giúp AliExpress cải thiện chuyển đổi cho người dùng mới trên tất cả các trình duyệt bằng 104% và trên iOS lên 82%.
ỨNG DỤNG CỦA PROGRESSIVE WEB APP
- Bộ nhớ đệm cho hình ảnh - Caching Images
- Bộ nhớ đệm cho css và js - Cache Css And Java Script Files
- Lưu nội dung từ nhiều nguồn - Caching Content From Multiple Origins
- Bộ nhớ đệm font chữ trên Google - Google Fonts
- Xem trang offline - Offline Reading

Khi website có cài PWA - Progressive Web App, bạn truy cập website bằng trình duyệt Google Chrome sẽ thấy hiện thông báo : Add to home screen / Thêm vào màn hình chính.
Khi nhấn thêm vào, sẽ có một biểu tượng website được thêm vào màn hình chính trên điện thoại.
Từ đây, bạn có thể vào website trang chủ khi ngoại tuyến không có kết nối internet. Hoặc việc truy cập trang web sau lần đầu tiên sẽ trở nên nhanh chóng hơn.