Bạn có thể tạo một gradient dải chữ có màu thoải dần trên một nền ảnh phức tạp chỉ sử dụng CSS.

Xem một ví dụ: https://jsfiddle.net/ptsc2xba/
Kỹ thuật này rất hữu ích khi bạn muốn:
- Tạo ấn tượng cho Website của bạn.
- Thiết kế landing page ấn tượng.
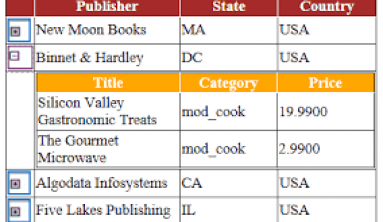
- Tiết kiệm diện tích cho các catalog hình ảnh cỡ lớn.
Bạn có thể sử dụng animation khung hình chính để chuyển đổi giữa linear-gradient các thuộc tính mask-image, tuy nhiên điều này là chưa đủ.

Bạn có thể kết hợp các giá trị mask-position và mask-size để tạo khung ảnh trượt dưới nền chữ đang hiện hình dần khi bạn cuộn mouse xuống, như thí dụ sau: https://jsfiddle.net/ptsc2xba/
Tính năng Animation của CSS sẽ không thể tự suy ra được giá trị gradient giữa các keyframes ngắt quãng. nên chỉ có cách là tạo các keyframes liền mạch không ngắt, 1%, 2%, 3%... Bạn đừng bao giờ tỉ mỉ làm theo cách này, thực sự không cần thiết phải chia mịn như vậy.
Sơ đồ sau cho thấy chúng ta có thể kết hợp viewbox với mask để tạo hiệu ứng trên như thế nào.

Kết luận
Để tạo gradient mask trơn tru chỉ sử dụng CSS, bạn có thể sử dụng animation khung hình chính với một số thuộc tính CSS tương đối mới: mask-image , mask-position và mask-size.
Bằng cách mở rộng mask hoặc điều chỉnh các điểm màu trong gradient của bạn, bạn có thể dịch vị trí của mask bằng cách sử dụng animation khung hình chính để hiển thị đúng nội dung bên dưới.
Và bây giờ bạn có thể áp dụng kỹ thuật này vào trang Web của bạn. Rất tuyệt vời phải không?