Kỹ thuật Progressive Disclosure là gì?
- Read more about Kỹ thuật Progressive Disclosure là gì?
- Log in or register to post comments
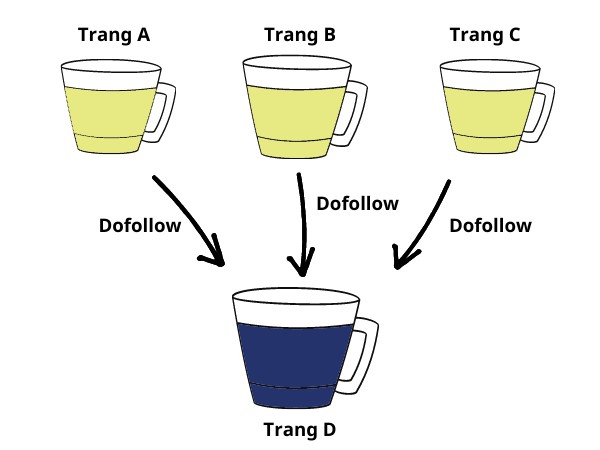
”Link Juice” là tiếng lóng thể hiện sự di chuyển của dòng chảy sức mạnh từ trang này sang trang khác thông qua liên kết (URL) có thuộc tính “Dofollow”. Sự di chuyển sức mạnh này được Google ngầm công nhận bằng khái niệm PageRank (đã được bỏ vào năm 2016)

Link juice
Dù UI của bạn có được thiết kế có tốt đến đâu, sẽ có một ngày “không may” người dùng sẽ phải đợi load.
Một nghiên cứu MIT 2014 chỉ ra rằng con người có thể tiếp nhận hình ảnh gián đoạn chỉ ở mức 13 mili giây (0,013s) tuy nhiên quyết định tập trung ở đâu mất đến khoảng 100 đến 140 mili giây (0,1s-0,14s). Nói cách khác, để thực hiện hoạt cảnh gần như xuất hiện ngay lập tức, ta có khoảng 200 mili giây (0.2s).
Chúng ta đã nghe nhiều đến "Sống chậm", một phương pháp hữu hiệu từ ngàn đời và sẽ tiếp tục hữu hiệu trong tương lai. Đọc thêm bí quyết sống chậm tại đây: https://www.elle.vn/bi-quyet-song/thuc-hanh-song-cham
Việc thiết kế và phát triển sản phẩm thường có sự tham gia của một đội ngũ lớn gồm nhiều người có chuyên môn và kinh nghiệm từ nhiều lĩnh vực khác nhau. Họ thường phải cùng nắm rõ, hiểu thấu về mục tiêu của sản phẩm, nhu cầu cũng như hành vi người dùng cùng các công việc liên quan khác. Để cả team có thể cùng hiểu và làm việc với nhau, các thông tin này cần được thể hiện thông qua hình ảnh và biểu đồ một cách thật rõ ràng và trực quan – hay còn gọi là mapping. Mapping cần thể hiện đầy đủ các thông tin về nhiều khía cạnh và giai đoạn khác nhau của sản phẩm.